| 目錄 |
| 新手上路,開始寫程式了 |
| 新增app在同一個專案內 |
今天會介紹以下兩個指令:
- ng new new_project_name
- ng generate component new_component_name
ng new new_project_name是用來創建一個全新的Angular專案,這個指令會在當前目錄下建立一個新的Angular專案。你需要提供新專案的名稱,Angular CLI會自動生成一個基本的專案結構,包括各種配置檔案、預設組件、模塊、服務等。
ng generate component new_component_name則是用來建立一個新的Angular 組件,你需要提供新組件的名稱,Angular CLI會自動在當前專案目錄上,創建一個新的組件目錄,包括HTML、CSS和TS等檔案。此外,Angular CLI會自動在需要的地方將新組件加入到模塊中,簡化了組件的新增和引用。
簡單來說,ng new new_project_name是用來創建新的Angular專案,而ng generate component new_component_name是用來創建新的Angular組件。
要開始一個新的Angular專案,可以按照以下步驟進行:
- 確認你的電腦已經安裝了Node.js和npm,可以在終端機中輸入以下指令檢查版本:
node -v npm -v 如果沒有安裝,請先下載安裝:https://nodejs.org/en/download/
- 安裝Angular CLI工具,可以在終端機中輸入以下指令進行安裝:
terminal
npm install -g /cli - 創建新的Angular專案,可以在終端機中輸入以下指令:
terminal
ng new my-project 其中my-project是你的專案名稱,可以自己取名。
- 等待專案創建完成後,進入到專案目錄中:
terminal
cd my-project - 執行以下指令啟動開發伺服器:
ng serve - 打開瀏覽器,輸入 http://localhost:4200 就可以看到Angular應用程式啟動成功的畫面。
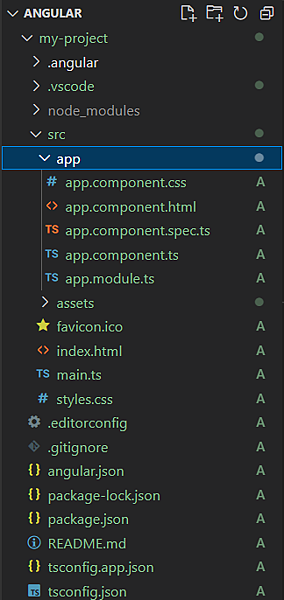
- 以下是專案的資料結構

一般來說同一個專案,都是由許不同功能的組件app組合而成的,可以按照以下步驟進行:
- 確認你的電腦的網頁服務已經停止了,可以在終端機中輸入指令:ctrl +c
- 創建新的app,可以在終端機中輸入以下指令:
terminal
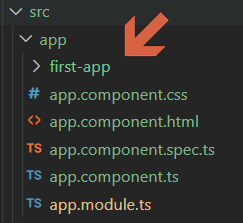
ng egenerate componenet first_app- 創建新app後,可以發現在app內多一個目錄,first-app

文章標籤
全站熱搜


 留言列表
留言列表